background: $(navsubmenu.hover);
As I said earlier the most common button hover effect has to be a simple fill - simply flipping the background colour and the text colour usually with a. To change the buttons styles when you hover over it use the hover CSS pseudoclass selector.

Multilevel Submenu I Need Help Blocs Forum
Instantly share code notes and snippets.

. Is applied to all elements and sub-elements. Use the link selector to style links to unvisited pages the visited selector to style links to visited pages and the active selector to style the active link. The hover state becomes present when a user hovers over a button by bringing their mouse or trackpad over it without selecting it or clicking on it.
Notehover MUST come after link and visited if they. Show activity on this post. If you want to change this color or get rid of the hover effect by setting its color to the same as the actual menu you can do so with the following CSS.
Pastebin is a website where you can store text online for a set period of time. Minggu 06 Februari 2022 Edit. So startet die 2.
Lets assume its called child childhover background-colorblack Share. Go to that submenu class then put this code. Facebook dark and wide css.
Create browse and save palettes on the go. On the Divi theme when you open a drop-down menu and hover over a particular menu item the items background color is changed to highlight the item. Show activity on this post.
The hover selector is used to select elements when you mouse over them. Top-menu li li a hover background. On hover of the items with submenus the color change for instance here green color on display of the submenus.
This fixes it but this code does not work on IE6. This answer is not useful. Facebook dark and wide css.
Nav ul lihover a background-image. Write HTML to create a responsive dropdown menu items. Click to find the best 202 free fonts in the Color style.
Change the your CSS to just use background. MLS In the second round of ESPNs Battle of the. 17 photos of patio wall lights collection.
When you hover the icon expands and spreads over the text. CSS button on hover fill effects. Nav ul lihover a background.
Or you may use Javascript for HOVER effect to get exact results. Next Level Css Animation And Hover Eff Senin 14 Februari 2022 Edit. The hover effect of div here using the CSS background.
Follow this answer to receive notifications. Instantly share code notes and snippets. Girabola Football Team Logos Football Bayer 04.
The hover selector can be used on all elements not only on links. Minggu 06 Februari 2022 Edit. Lights of Photos wall.
Use CSS to style your navigation bar with. Using CSS is the simple way of creating background hover effect while jQuery need some script and hover function to create hover effect. The following steps are required to make a responsive dropdown with a submenu.
I have used html to code the main and sub navigations and styled in css. The background color change on hover to show div content in an attractive way. Pastebin is a website where you can store text online for a set period of time.
Create the basic HTML structure for the navigation bar. A common change to make with hover is switching the background-color of the button. Add required classes in HTML code that will be used for styling in CSS which is needed later on in the process.
You have options to create background color on hover using CSS and jQuery. This answer is not useful. Answered Jan 14 2014 at 841.

Highlight Parent Menu Item When Child Item Of Sub Menu Is Active Community

Mobile Friendly Hamburger Navigation With Submenus Css Script

Nav Submenu Text Colour Stack Overflow

Bootstrap Vertical Menu With Submenu On Click Codehim

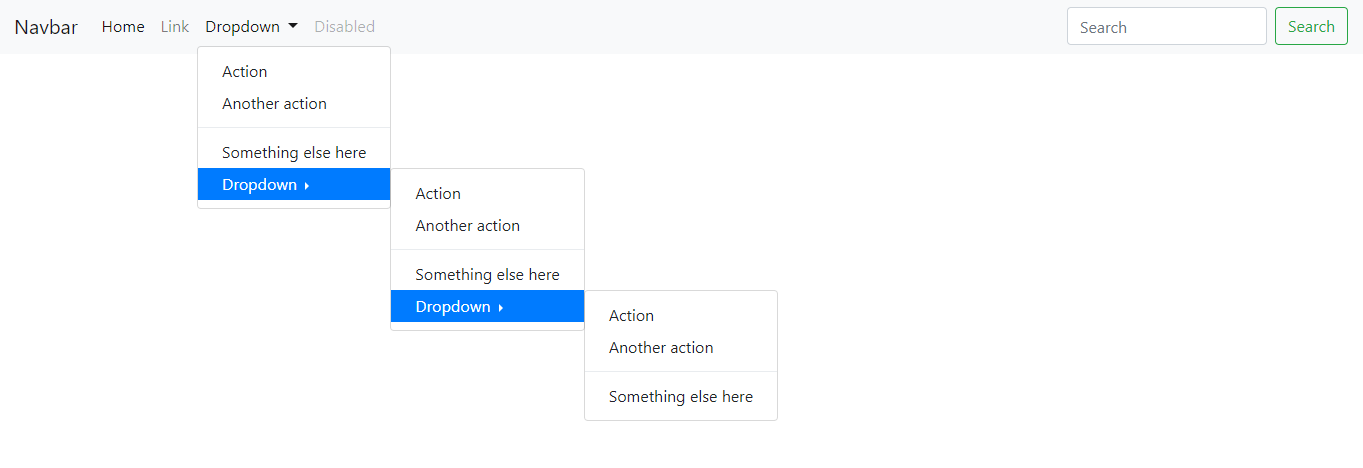
Javascript Fixing Navbar Sub Menus From Going Off Screen Stack Overflow

Responsive Pure Drop Down Menu With Submenu Using Html Css
2

Bootstrap 5 Navbar With Multilevel Dropdown Menu

Jquery Bootstrap Nav Submenu Float Left Or Right According To Page Limits Stack Overflow

Simple Accessible And Enhanced Clickable Navigation Submenus Clicky Menus Web Code Flow

Html Navigation Bar Sub Menus With Full Width Of Navigation Bar Stack Overflow

Boostrap Bs3 Navbar Clic Dropdown Submenu Stack Overflow

Html Change Size Of Submenu Dropdown In Bootstrap Stack Overflow

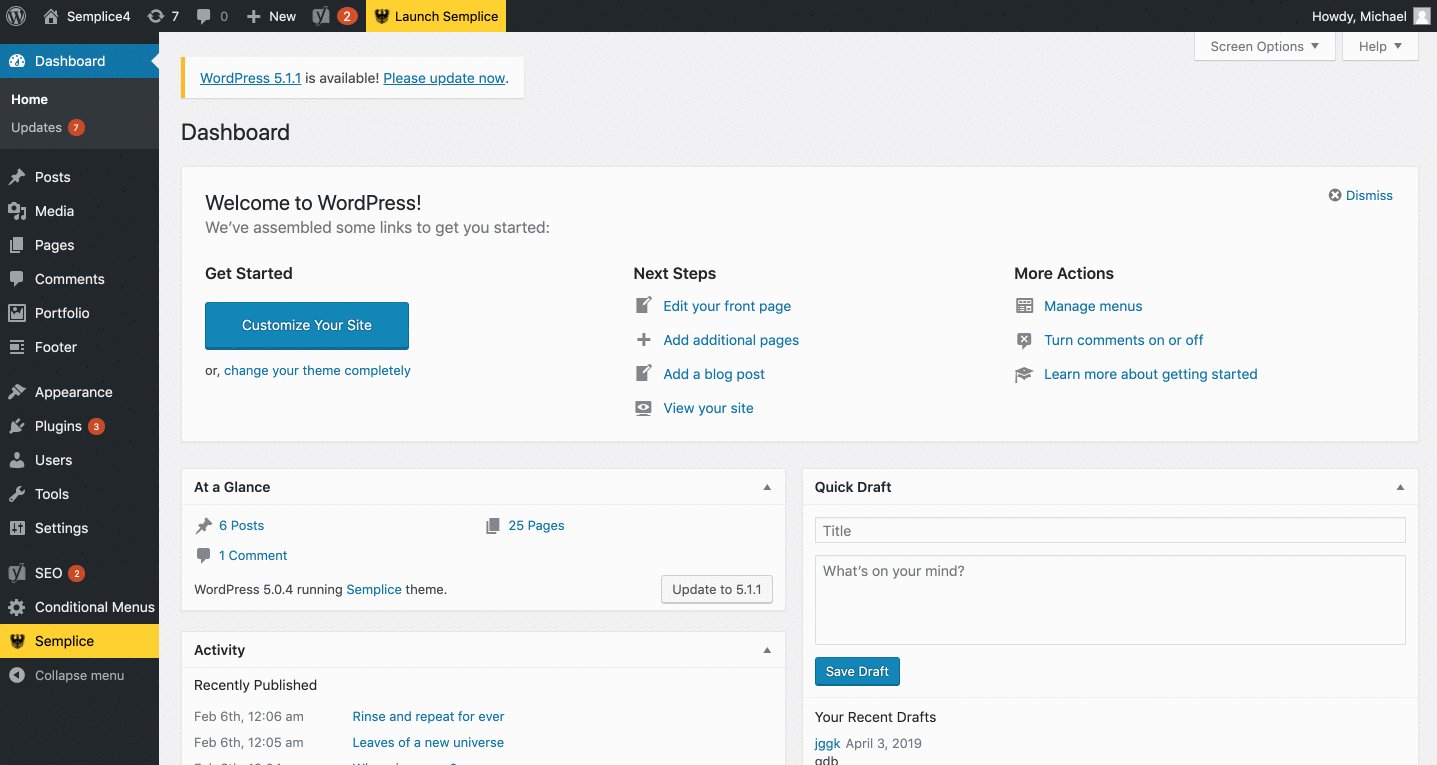
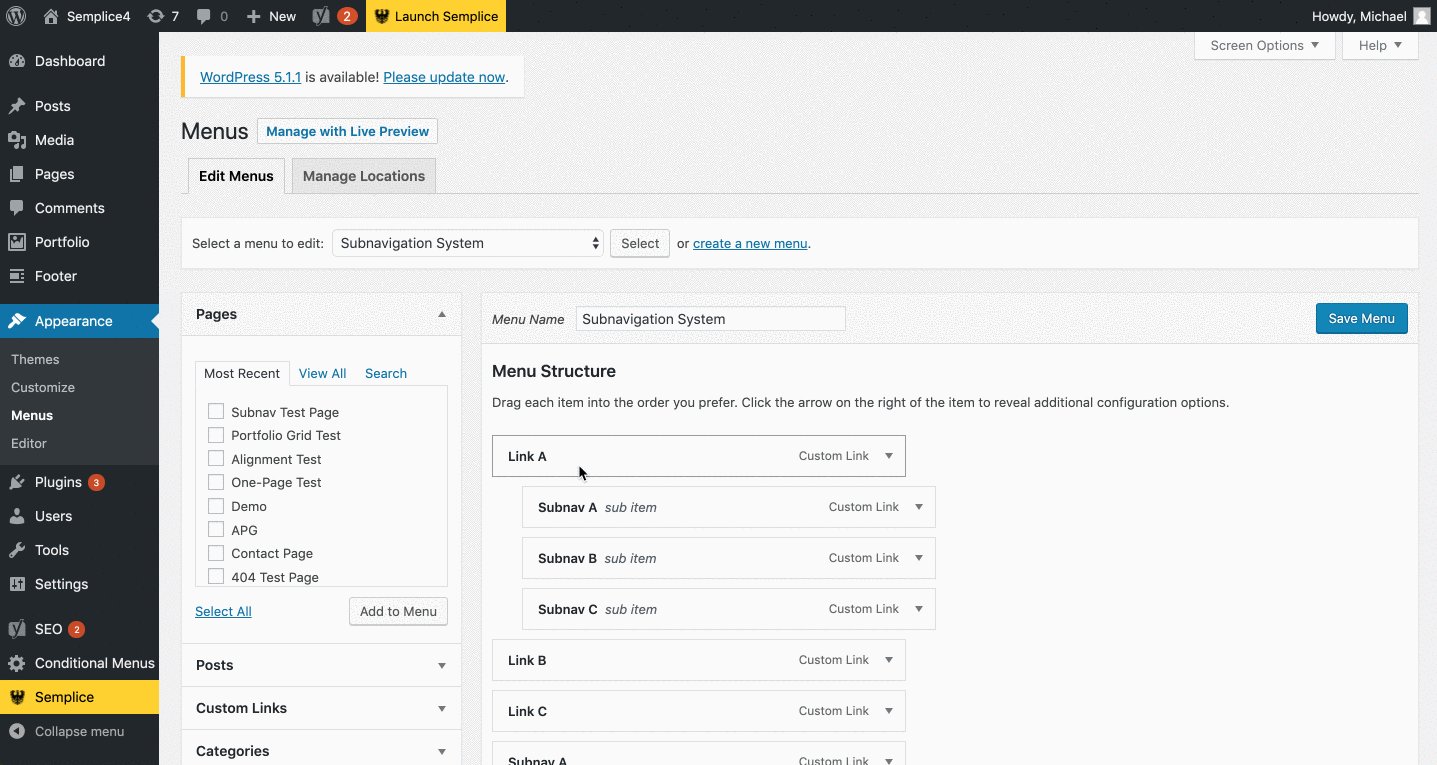
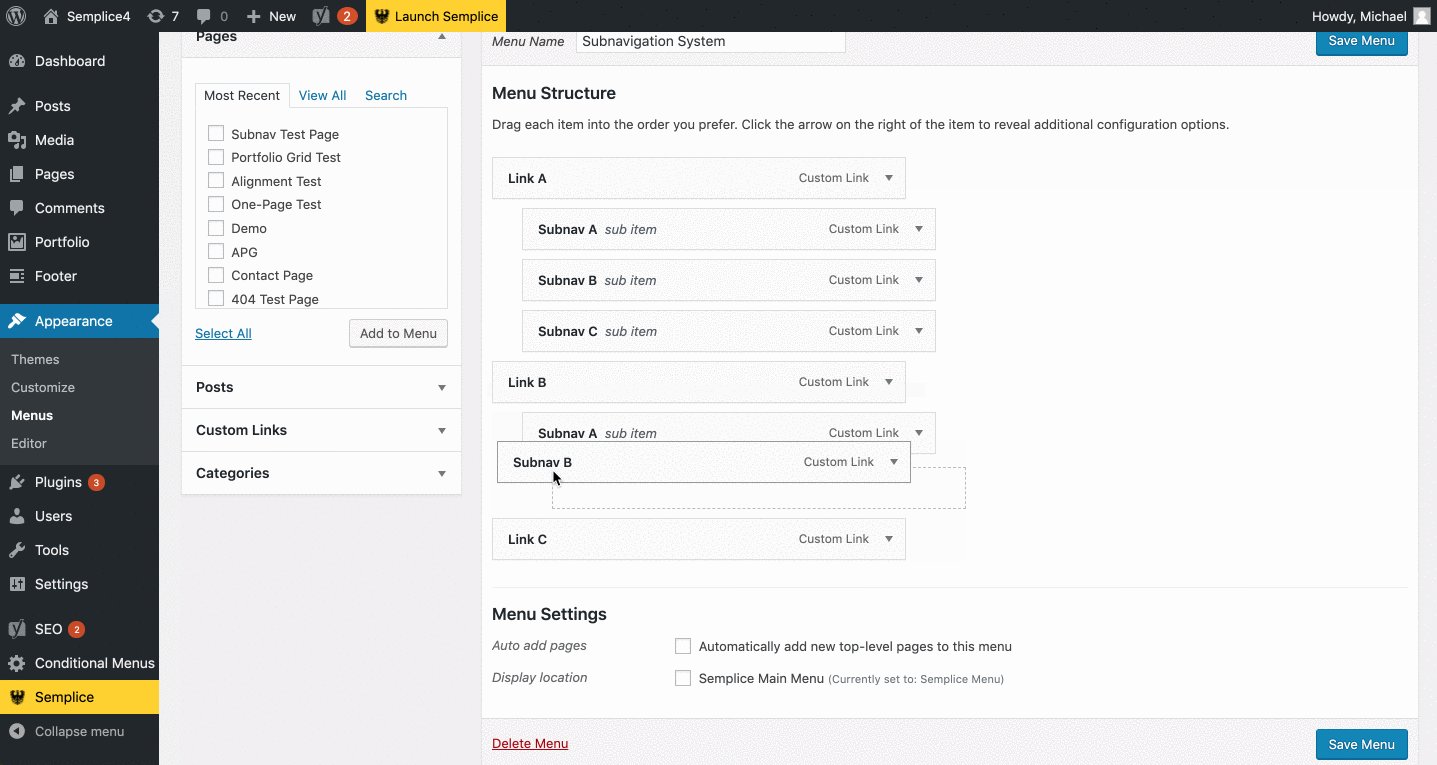
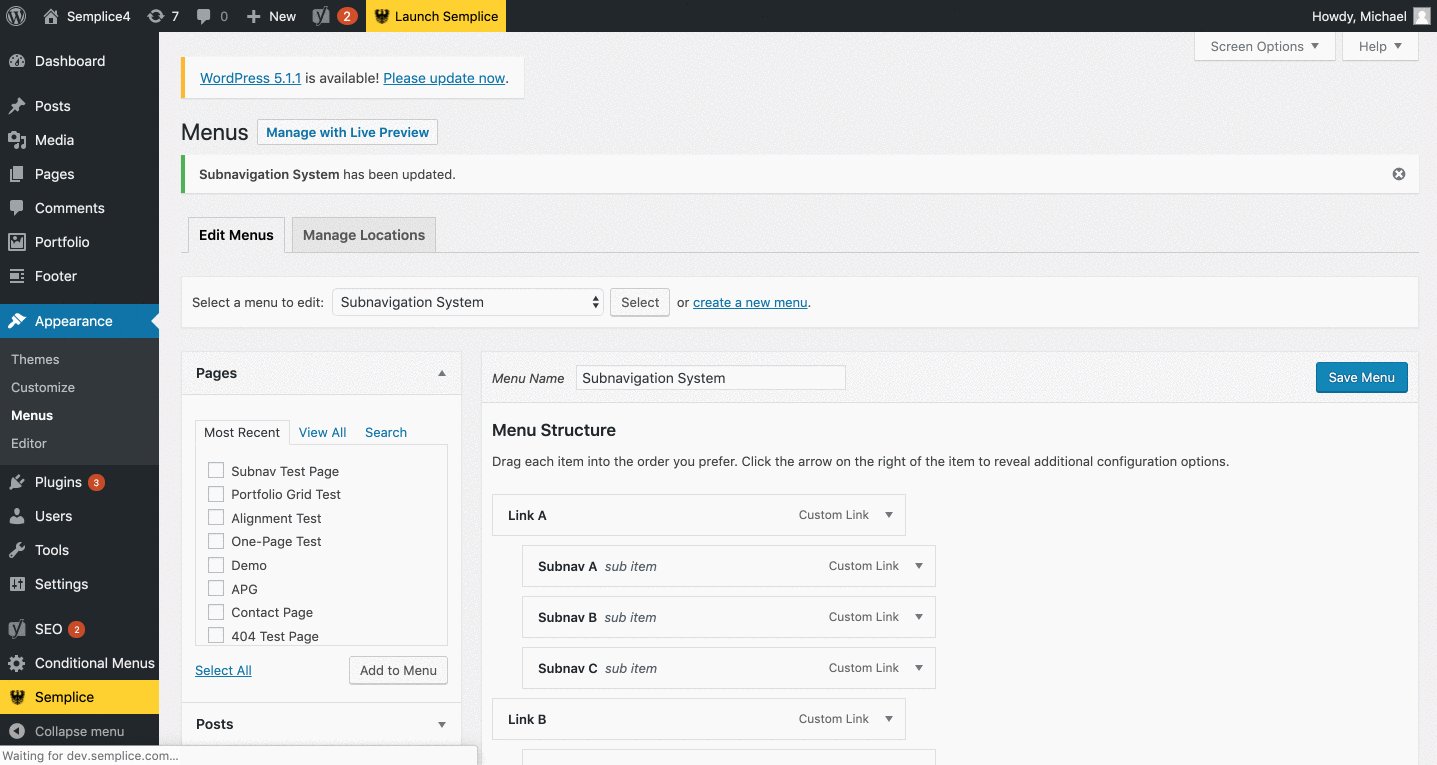
Creating A Sub Navigation Dropdown Menu Subnav System Semplice

At First On The Webpage There Is Only A Small Menu Bar Or Navbar But When You Clicked On That Menu Bar Then The Menu Menu Template Templates Html Templates